转载地址:
准备工作
在eclipse配置maven之前需要我们做好准备工作,如下:
1. 安装jdk 2. 已安装好 maven,将maven配置成功 3. 下载Eclipse,解压缩安装完成,建立工作空间。 这些内容相信大家都已经轻车熟路了,如果不会,请大家查看上篇博文,这里就不再累述了。eclipse配置maven
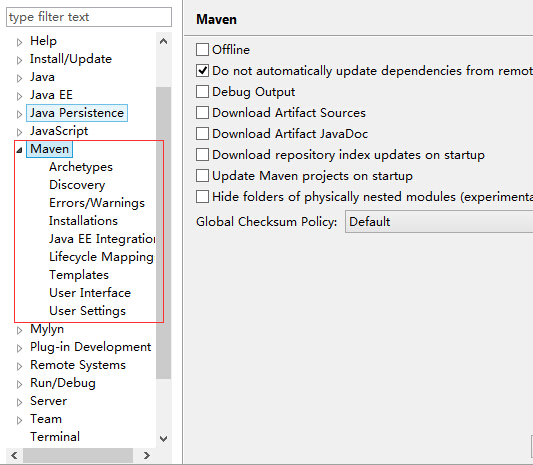
检查eclipse的maven插件是否安装成功,如图:

若没有安装maven插件,我们需要先安装maven插件。
安装maven插件
eclipse安装插件有常用两种方式,在线方式和离线方式。这两种安装方式我建议大家使用离线方式,离线方式更加方便,简单,这两中安装方式网上的资料很多,也非常简单,我就不再累述了。给大家推荐一篇即可:
配置maven
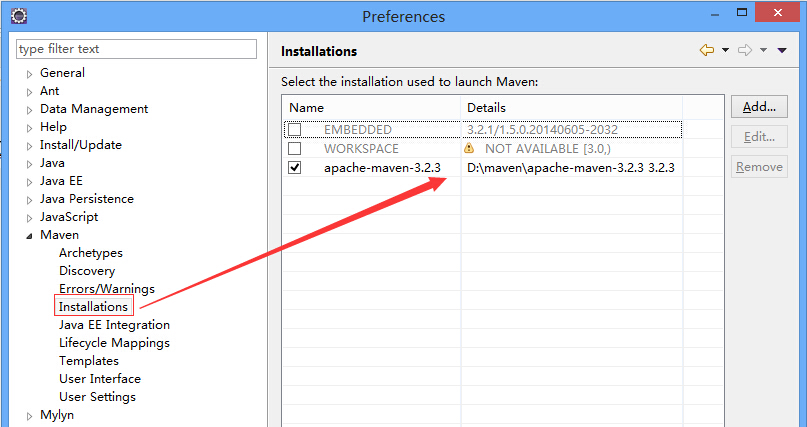
- 配置maven安装目录 依次打开Window –> Perferences –> Maven ,展开Maven的配置界面,如上图;
然后点击Installations –> add 选择maven安装目录,这里我的Maven安装目录为D:\maven\apache-maven-3.2.3,选择你的Maven安装目录,并点击确定, 之后可以点击Apply,点击OK,即可完成
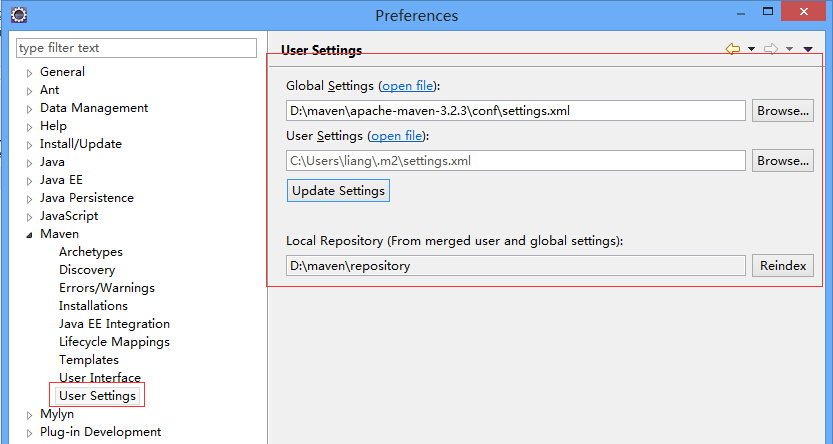
- 然后, 我们在Maven的配置界面,设置User Settings Global Settings选择maven 安装目录下conf文件夹下的settings.xml,这里我的Maven安装目录为D:\maven\apache-maven-3.2.3\conf\settings.xml,选择你的Maven安装目录,检查Local Repository 项,如果为D:/maven/repository则配置成功,否则重新配置上一步。
恭喜你,现在我们已经配置好了eclipse,下面,我们可以创建maven项目了。
创建maven项目
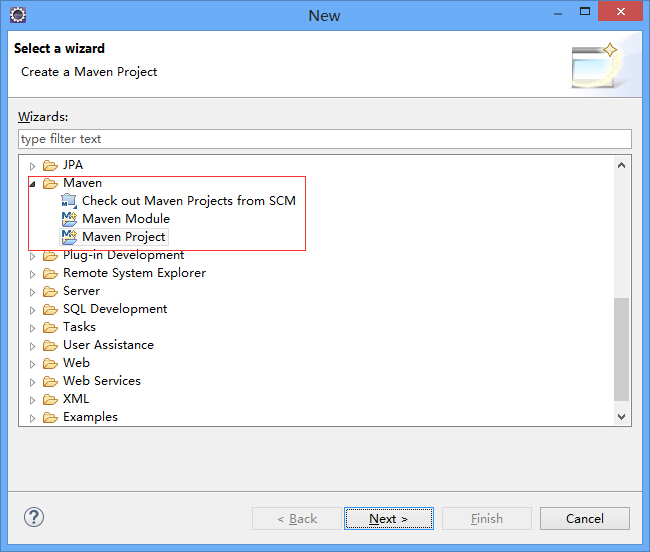
- 我们在Eclipse菜单栏中点击File->New->Other->Maven,在弹出的对话框中会看到,如下图所示:
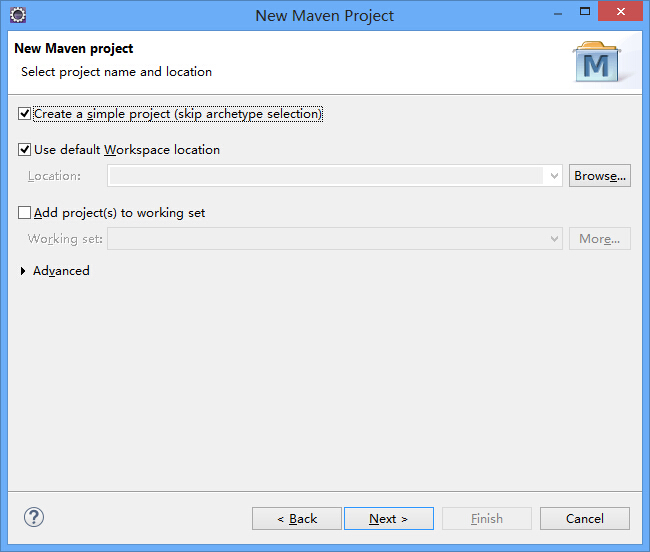
- 选择Maven Project,请选中Create a simple project(skip archetype selection),之后点击Next
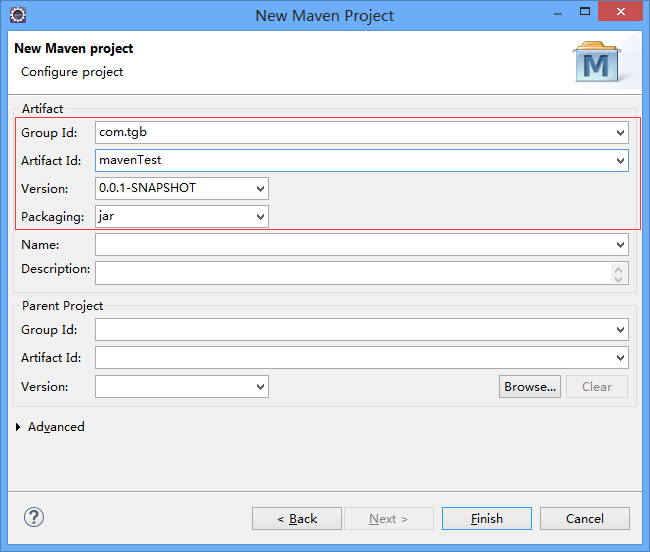
- 填写Group id和Artifact id, Version默认,Packaging默认为jar,Name,Description选填,其他的不填
之后点击Finish即可,如图所示:


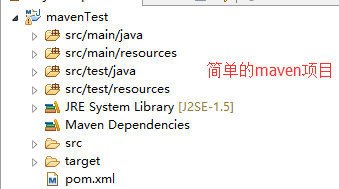
恭喜你,我们的Maven项目也创建完成了,简单吧。